零基础网页开发第一步之HTML&CSS6️⃣(CSS 盒模型)
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
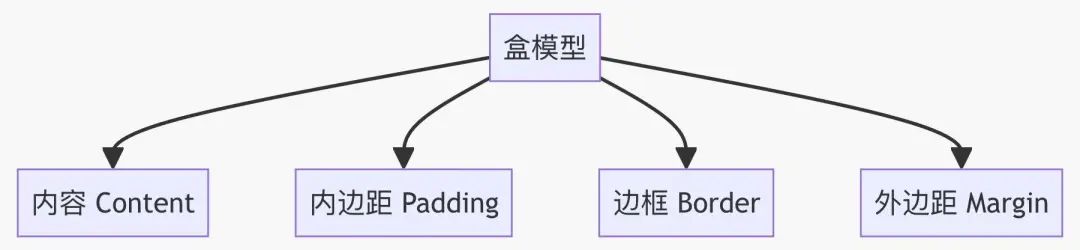
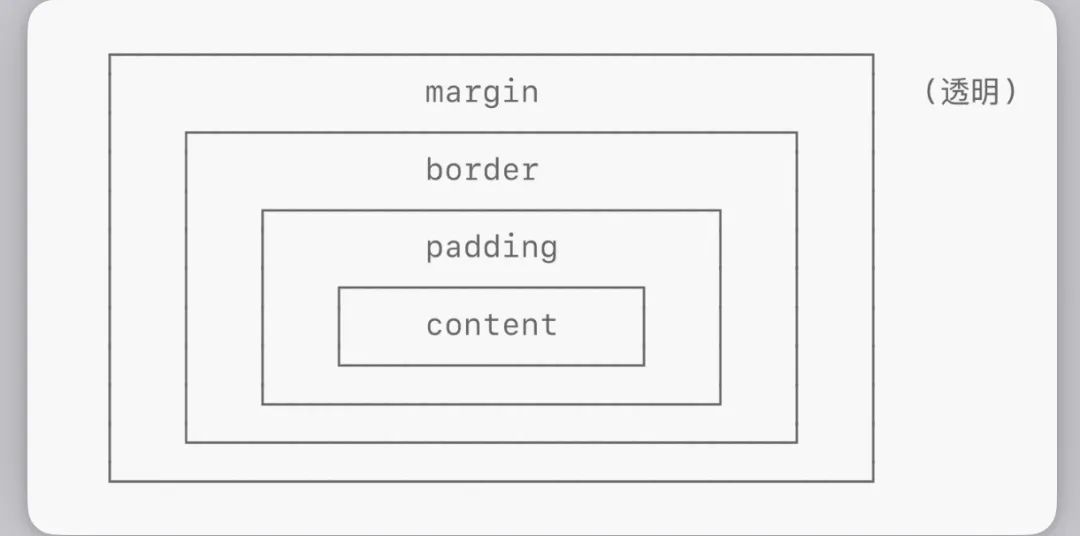
今天我们将揭开网页布局的神秘面纱,深入探索CSS盒模型中四个至关重要的属性:内容区(content)、边框(border)、内边距(padding)和外边距(margin)。掌握它们,你就拿到了精准控制页面布局的金钥匙!🚀 🔍 一、盒模型全景图 每个HTML元素都是矩形盒子,从内到外包含四个层次:  📏 核心计算公式: 总宽度 = width + padding左右 + border左右 + margin左右 总高度 = height + padding上下 + border上下 + margin上下 🧩 二、四大属性详解 1. Content(内容区)
• 定义:元素的实际内容(文字、图片等) • 控制属性:width 和 height • 特点:背景色/图默认显示在此区域 2. Border(边框)
• 定义:边框位于元素的内边距(padding)和外边距(margin)之间,是包裹在元素内容和内边距周围的线。 • 作用:提供视觉上的边界,分隔元素与其他元素。 • 特性: ▫️ 改变尺寸会直接影响元素总占位 ▫️ 支持圆角效果:border-radius: 8px; ▫️ 样式选项:solid(实线)/dashed(虚线)/dotted(点线) 3. Padding(内边距)
• 定义:内边距是元素内容(content)与边框(border)之间的空间。 • 作用:内容区与边框之间的缓冲区域,增加元素内部空间。 • 特性: ◦ 增加后元素总尺寸会增大 ◦ 继承元素的背景色/图 ◦ 不支持负值(≥0) 4. Margin(外边距)
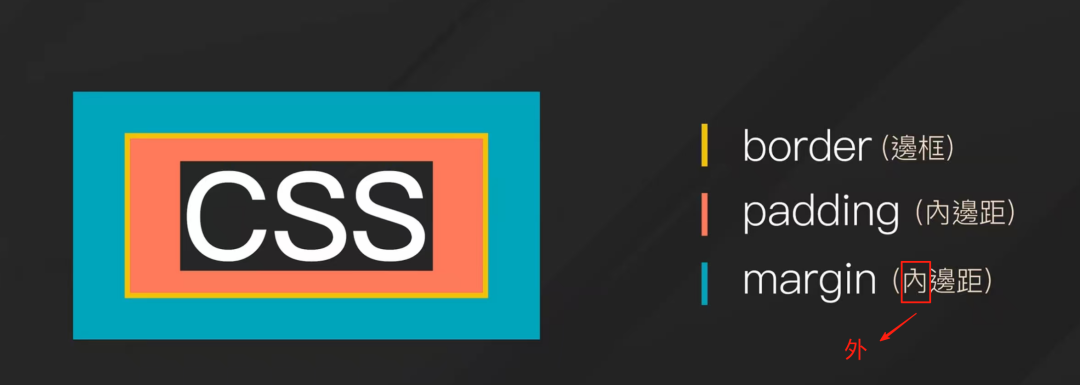
• 定义:外边距是元素边框(border)与相邻元素之间的透明空间。 • 作用:负责控制元素与其它元素之间的距离(外部间隔) • 特性: ◦ 定义与其他元素的间距,控制元素间的终极武器。 ◦ 支持负值(元素会重叠):如 margin-top: -10px; 可向上移动元素 ◦ 垂直方向会叠加(取最大值而非相加): ▪ 例如:元素A的margin-bottom: 30px,元素B的margin-top: 20px,则实际间距为30px(不是50px)。 ◦ 不继承背景色/图 • 特殊值: ◦ auto:自动计算外边距(常用于水平居中:margin: 0 auto;)。 ◦ 0:消除默认外边距(如浏览器对<body>的默认边距)。 盒模型图解:   💡 三、关键技巧 1. 盒模型切换神器
启用后:设置的width值包含内容区+内边距+边框 2. 浏览器调试技巧 按F12打开开发者工具 → 选中元素 → 查看盒模型图示:
3.布局黄金公式
结束语: 希望这篇深度解析能为你的CSS布局之旅点亮明灯。 当你能自如运用这四大属性实现像素级精准布局时,网页开发将变成一场充满创造力的艺术之旅。 阅读原文:原文链接 该文章在 2025/7/18 10:21:44 编辑过 |
关键字查询
相关文章
正在查询... |