零基础网页开发第一步之HTML&CSS1️⃣
|
admin 2025年7月17日 0:5
本文热度 11
2025年7月17日 0:5
本文热度 11
|
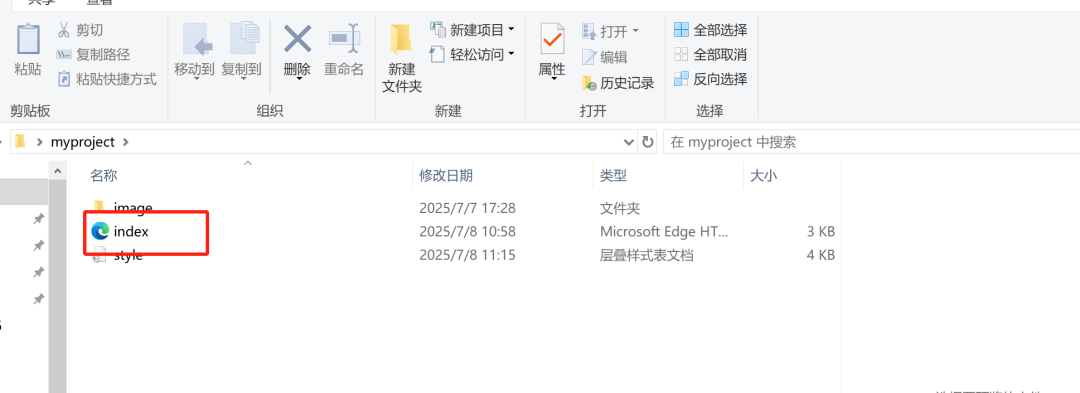
常常听人们说前端开发门槛低,技术实现相对简单。当然这可能是误传,但也从侧面印证了前端开发是非常适合零编程基础同学入门的。零基础的我也是基于对前端的浅薄认知,一直学的断断续续,学了忘,忘了学;今天突然发奋,力争让零基础的大牛,搞懂如何用HTML&CSS制作一个网页。首先,HTML是什么?它的全称为HyperTextMarkupLanguage,是一种超文本标记语言,是网页制作所必备的。网页中的文字,图片以及按钮等元素。而CSS(Cascading Style Sheets),则负责将以上内容进行美化,比如文字排版,图片位置,字体颜色等设计层面的细节。通俗地来讲,HTML是一座房子的框架,那么CSS就是房子的设计风格及装潢。好了,对基本的概念有一定了解后,我们来看看如何来写属于你自己的网页。首先你可以下载一个visual studio code(下文称vscode),下载链接:https://code.visualstudio.com/安装好以后,我们可以在桌面右键新建一个文件夹,文件夹命名凭个人习惯命名即可,我这里命名为myproject。用来存储网页和CSS。接下来我们打开vscode,点击左上角file-open folder,选择刚刚建立的空白文件夹。打开新建的文件夹,我们还需要建立一个新的HTML文件,方法也很简单,只需在左侧空白处右键,选择“new file”,文件我们一般命名为index.html此时我们就来到了html的撰写页面,如有需要,你还可以通过ctrl配合+或—来进行页面的缩放。现在你就可以开始写自己的代码了,经过简简单单的几步,你已经直面coding了。在正式写下属于你的第一行代码以前,你还需先告诉浏览器你所写网页使用的HTML版本。我们以最新的HTML5示意来讲,你只需要输入“小于号”和“感叹号”,后面接上DOCTYPE 空格 html “大于” ,这样就完成了文件类型的宣告。HTML用各种“标签”来管理网页里面的内容,标签都是成对出现的。首先我们先来了解<html></html>标签:网页的所有内容都会被放在<html>的标签之中。<html> </html>开始标签 结束标签(会自动产生)
<html>标签根据内容性质,又被分为两个部分,一个为<head>头部,头部内容不会显示在网页,主要为一些后台资料,比如文件的字符编码,程序脚本等。<html> <head> </head> </html>
要你每次写代码都需重复以上步骤建立标签,会不会觉得有点过于繁琐?好消息好消息,为回馈新老用户,vscode现推出诚意大礼包,你只需要输入一个“感叹号”,加上tab键,vscode就会自动完成这些代码。在空白文件中输入"!"按"tab"键->自动补全基础结构
自动完成以上代码后,你只需要根据自身的个性化需求,做些简单修改即可。比如,除了网站语言以外,我们还经常要修改的地方,就是标题了如果你想看下自己所写代码实际的效果,,可以先在vscode界面ctrl+s进行保存;然后回到桌面打开对应文件夹,对着HTML网页左键双击, 就可以在浏览器的左上角看到你输入的“title”了今天的文章就先到这吧,由于是面向零基础的你;第一天能按照文章实践完以上步骤,已经打败了99%零基础的人,莫焦虑。下篇文章,我们将一起着重学习HTML常用的标签。
就可以在浏览器的左上角看到你输入的“title”了今天的文章就先到这吧,由于是面向零基础的你;第一天能按照文章实践完以上步骤,已经打败了99%零基础的人,莫焦虑。下篇文章,我们将一起着重学习HTML常用的标签。
下期预告:
✅ 文本标签(标题/段落/列表)
✅ 媒体标签(图片/视频)
✅ 超链接与按钮
阅读原文:原文链接
该文章在 2025/7/18 10:17:53 编辑过